
Web Design: Don’t Reinvent the Wheel
For many organizations, web design can create a lot of challenges—with so many projects to create, it can feel like you're re-creating the wheel every time out. Could a dedicated web framework be the solution? A couple of recent projects by the federal government and BuzzFeed show the value of the strategy.
With differing focuses on memes and bureaucracy, respectively, the federal government and BuzzFeed don’t seem like they’d have a lot in common at first sight.
But one place where their diverging missions meet is consistent web design.
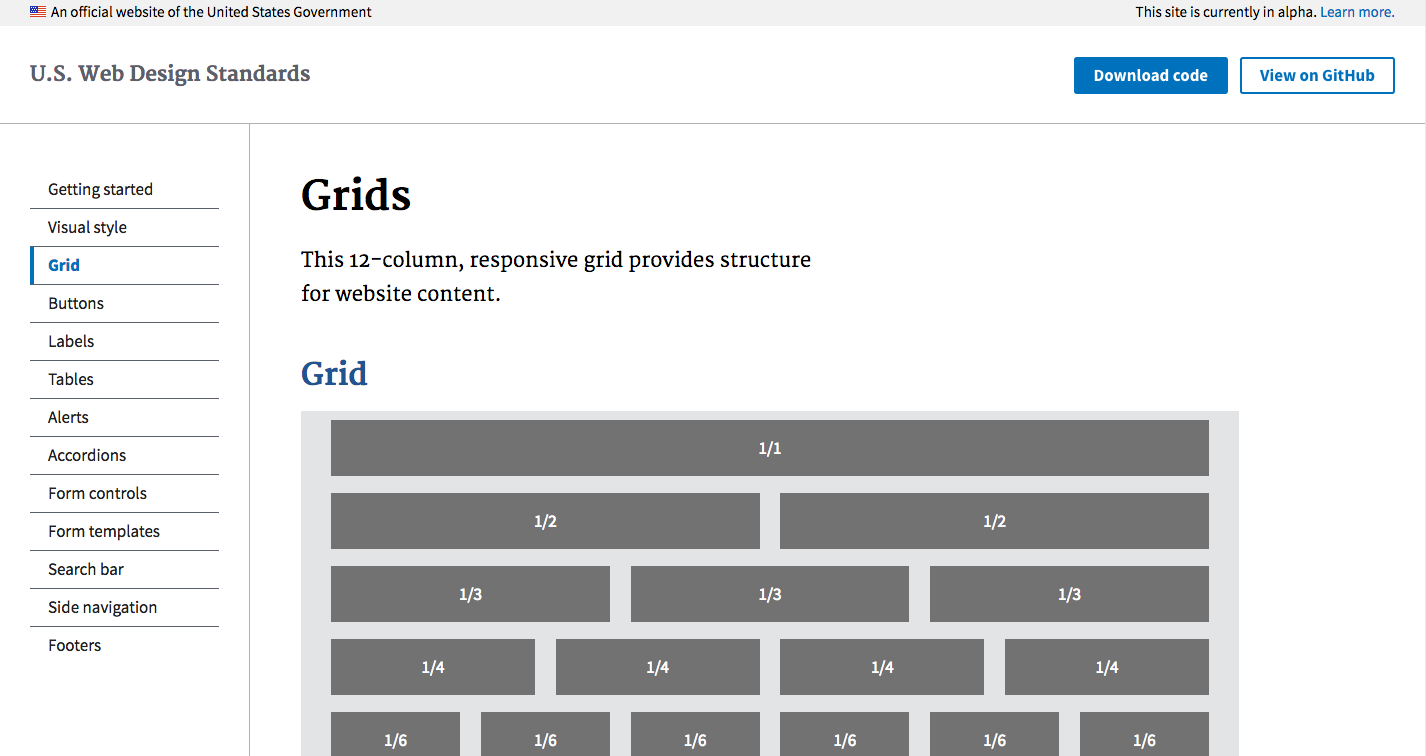
In recent weeks, both the online content behemoth and the federal government have publicly released their internal web design frameworks for external consumption. The federal government, through the U.S. Digital Service and 18F, created its open-source framework to give a starting point for smaller agencies that may not have the internal resources to build a good-looking website from scratch.
And because individual agencies are spending extra time trying to build a website that’s visually inconsistent with all the other federal government websites out there, the result can be repetitive and (let’s face it) ugly.
“As a result, we spend a lot of time ‘reinventing the wheel’—recreating common patterns such as buttons, forms, and search bars—over and over again,” a group of 18F employees wrote in a blog post back in September. “At the end of the day, we’re creating poor user experiences, and wasting American taxpayer dollars in solving the same problems again and again.”

The resulting framework, called the U.S. Web Design Standards, is open-source and reliably consistent, which will eventually help to ensure that those looking for information about things as diverse as Veterans Administration services, FOIA requests, and tax forms won’t be nearly as confused by the websites themselves. If it catches on throughout the executive branch, it could be a Big Deal.
“Common standards and user interface elements won’t magically fix all that ails terrible federal government websites, but they will help the people entrusted with improving them,” The Huffington Post‘s Alexander Howard wrote of the endeavor.
BuzzFeed’s Solid Effort
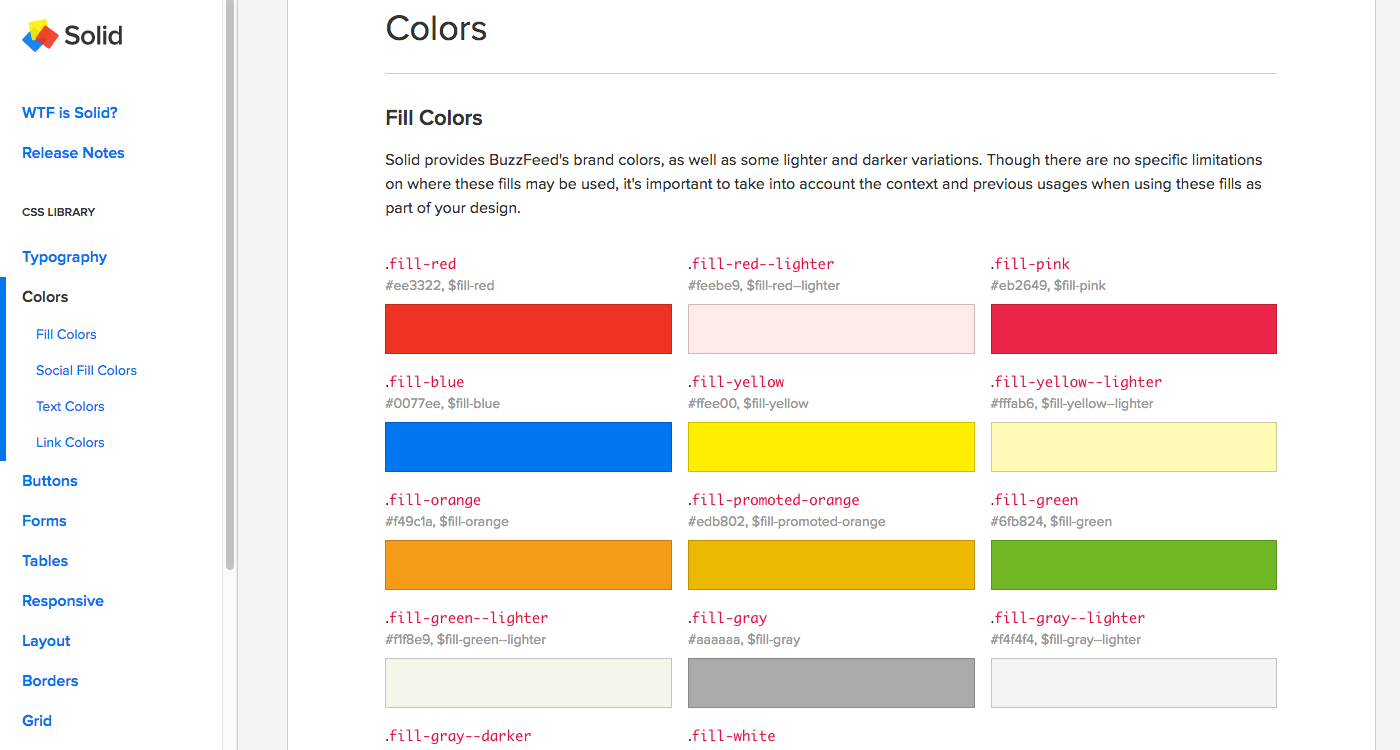
BuzzFeed, meanwhile, came to its new design framework, Solid, through a realization that the various projects being worked on throughout the company were creating major consistency problems.
Part of the issue was that BuzzFeed as a website has been around since 2006, and as a result, years-old content wasn’t up to the same standards as the newer stuff.
“As we grew and matured as a design team, our newer designs clashed with older parts of the experience that hadn’t been touched for quite some time. This mix of older designs interspersed with fresher looking UI felt unbalanced,” product designer Emily Brick wrote in a Medium post.

The resulting framework, which can be downloaded and installed by anyone, creates an approach which the company refers to as “atomic,” and a way to quickly prototype new products without having to recode cascading style sheets (CSS) from scratch.
The goal? “[P]roviding consistent styling options along with the flexibility to create new layouts and designs without the need to write additional CSS.”
Building Your Own
Now, BuzzFeed and the federal government are clearly large organizations with a lot of money to throw at the problem of design. Your association may not have things quite so easy—for example, you may not have a dedicated design team on staff, nor may you be able to afford a project of this scale internally.
But there are plenty of options to get moving on a design effort of this nature—in a way where you’re not necessarily creating a web design framework from scratch. In recent years, visual frameworks such as Bootstrap and Zurb Foundation have become immensely popular for building websites from scratch.
Bootstrap, born in 2011 as an internal Twitter project, tends to have a look that’s a bit more set in stone than Foundation is, but is really good for prototyping. That nonetheless hasn’t stopped big-name publishers like Vogue and Newsweek from using it for their websites. Stop over at Bootstrap’s Expo site to get an idea of how designers are using the framework for their own websites.
Zurb Foundation, meanwhile, is less opinionated than Bootstrap generally, which is a good thing, because that ensures you can easily bake in your own styles, branding, and coloring without rewriting too much code. Built by the web development firm Zurb, the company’s approach to development has proved to be a strong alternative to Bootstrap. It also goes in directions that Bootstrap hasn’t, such as email. The Washington Post is among the framework’s biggest fans.
Now there are plenty of other options out there as well—Yahoo’s Pure.css is notable for its tiny footprint, while Basscss directly inspired BuzzFeed’s approach. But ultimately, this decision comes down to what makes the most sense for your development teams—whether internal or outsourced.
No matter what you decide, however, the goal of these front-end frameworks is that you make them your own and put that design approach into action across the organization. (Google’s Material design spec is a great place to look for inspiration on this front.)
Too often, design gets treated as a process that needs to be re-created from scratch for every single project, from single-shot advocacy sites, to niche news sites, to scholarly archives. But what if, instead of building fresh every time, you simply had a design language that communicated your basic ideas?
Not only could it help you put your best face forward, but you might even save some time, money, and frustration along the way.






Comments